こんにちは。 せんです。
しばらく前からphpを使っているのですが、
いつもピンポイントで調べては作業する形になってしまっているので、
基礎を確認しつつ、つまったところや気になったところを記録していきます。
今日は、環境構築編です。
概要は、
➀ XAMPPをダウンロードする。
➁ 簡単なphpプログラムを動かしてみる。
➂ IISでも動かしてみる。
php使ってみよ!と思って各サイトを調べると、
phpの公式ページからインストールするか、XAMPPを入れるか、
いずれかの方法が紹介されています。
当時どんな調べ方をして、どんな経緯でXAMPPにしたのかは忘れましたが(汗)
私自身はXAMPPをダウンロードするところから始めました。
すでによく知られている通り、XAMPPを使って始めればphpのプログラムはかなり簡単に実行できます。
今のところ、XAMPPを使っていることによる大きな不自由はありませんが、
XAMPPを使うメリット、デメリットをまとめてくださっている記事もありますので、ご参考に!
XAMPPのAはWebサーバApacheを指しており、
XAMPPを入れる=Apacheで動かすことになるんですけれども、
後からIISも有効にします。
Webの知識がなかった当時は、「2種類どちらも使えるのか???」と思っていましたが、
無事にどちらも動作させられたので、その過程をまとめます。
前置きが長くなりましたが
XAMPP公式サイトからダウンロードします。
以下のボタンをクリックするだけです!
ダウンロードフォルダのxampp-windows-x64-8.2.4-0-VS16-installer.exeをダブルクリック。
セキュリティの警告が出ればOKして、
そのあとも「Next」を選択し続けます。
以降は以下の設定の通り、パスがC:\xamppであることを前提とします。
また、インストール終了画面の前に次のウインドウが表示されますが、
今回は「プライベートネットワーク」の方だけにチェックしておきます。
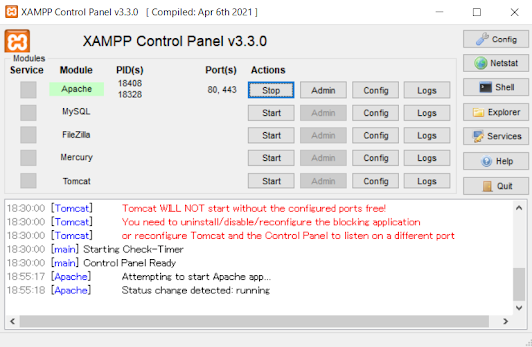
終了画面で、そのまま起動するようチェックされていたので、
XAMPPが立ち上がりました。
※私の環境では、Tomcatのエラーメッセージが表示されています。今は関係ありません。
これで、XAMPPのインストールは終了です!
プログラムを動かしてみましょう!
XAMPPをインストールしたC:\xamppを開きます。
その中に「htdocs」というフォルダがあります。
このフォルダを「公開フォルダ」というそうです。
たとえば、この公開フォルダ直下に「test.php」というファイルを置くと、
「http://[host]/test.php」でアクセスできます。
公開フォルダ直下に置かれたフォルダは、ドキュメントルートとなります。
それでは、公開フォルダに「Test」というフォルダを作成し、
Testフォルダで新しいファイル「hello.php」を作成しましょう!
「hello!」というメッセージを表示するだけの簡単なプログラムです。
(ちなみに、エディタでPHPの入力補助機能を入れていると、
最後の「?>」は不要とされます。
今回はあっても問題ありません。)
ここで、再びXAMPP Control Panelに戻ります。
ApacheのStartボタンをクリックします。
(押したあと↓)
次にブラウザを開き、「http://localhost/Test/hello.php」にアクセスします。
期待通りの結果が得られました!
IISで動かしてみます。
IISを有効にする手順は、ここでは省略します。
CGIにもチェックすること、再起動することがポイントです。
IISマネージャを開き、ハンドラーマッピングのアイコンをダブルクリックして
モジュールを追加します。
以下のように設定します。
・要求パス
*.php
・モジュール
FastCgiModule
・実行可能ファイル
C:\xampp\php\php-cgi.exe
・名前
任意で指定
メッセージが表示されるので、「OK」をクリックします。
こういう設定がいらないところが、XAMPPの楽なところなんですね。
C:\inetpub\wwwroot直下に先ほどのhello.phpを置いて
「http://[host]/hello.php」にアクセスすると、
Apacheサーバー上では見つからないというエラーが発生しています。
XAMPPでApacheを無効にすれば、正常に動きそうなものですが、
再起動しないとずっとこんな感じです。
IISを有効にしてからApacheを起動すると、エラーになります。
どちらにせよ、問題は両方がデフォルトのポート80を使おうとしていることです。
どちらかのみを起動しておくにしても、再起動なんて面倒なことはやってられません。
というわけで、どちらかのポート番号を変更します。
どっちを変えてもいいんですが、今回はApacheの方を変更してみましょう。
こちらのサイトを参考にしました。
ApacheのConfigボタンをクリックしてhttpd.configを開きます。
Listen 80と書いてあるところがあるので、任意の数値に書き換えます。
今回は3330としました。
同じファイルでServerName 80となっているところも同じ値に書き換えます。
次にhttpd-ssl.configを開き、
同様に「Listen 443」と「ServerName ~ 443」となっているところを
別の数値に変えます。
この上で「http://localhost:3330/Test/hello.php」にアクセスすると、
期待通りメッセージが表示されました!
もちろん、IISの方もOKです!(まぎらわしいのでメッセージの内容変えました。)
終わりに
ここまで、phpの環境構築についてXAMPPを使用しながら確認しました。
phpの公式マスコットはelePHPantという名のゾウですが、
PostgreSQLやEvernoteのマスコットもゾウです。
人気なんですね(ちょっとややこしいけど)。
ご覧いただいてありがとうございました。




















































.png)
.png)
.png)
.png)
.png)


.png)
.png)
.png)
.png)
.png)