2021年12月24日金曜日
e-Govの良くないところ(の一つ)
2021年12月17日金曜日
TyporaVer1.x リリースに伴い有料化(でもベータ版はまだまだ無料利用可能)
おはようございます。ひっくです。
これまで紹介してきたMarkdownエディタのTyporaですが、
先日(2021/11/23) 正式版(ver1.x系)がリリースされました。
Typoraの更新が表示されたのでいつも通りUpdateを選択したらversionが上がっていて、
とうとうこの日が来たかと思われた方も多いのではないでしょうか。
今回はTypora正式版リリースに際し、①正式版の利用方法、②引き続きβ版を利用する方法を紹介します。
Typora関連記事
→第1回 はこちら Typora(Markdownエディタ)の紹介①
→第2回 はこちら Typora(Markdownエディタ)の紹介② ~画像の保存先を変更する~
→第3回 はこちら Typora(Markdownエディタ)の紹介③ ~数式を編集する~
→第4回 はこちら Typora(Markdownエディタ)の紹介④ ~シーケンス図を作成する~
→第5回 はこちら Typora(Markdownエディタ)の紹介⑤ ~フロー図を作成する~
→第7回 はこちら Typora(Markdownエディタ)の紹介⑥ ~クラス図を作成する~
Typora ver1.x系リリースで何が変わるか
正式版のリリースに伴い、ver1.x系は有料化されることとなります。
また、最終β版から多少の機能改善が含まれているようです。
詳細については、ver1.0の内容に詳しく載っていますので、こちらを参照してください。
β版の頃からver1.x のリリースで有料化されることはアナウンスがあったため、気になるのはそのお値段。
1ライセンス税抜き$14.99、日本円だと1937(約2000)円でした。
現時点ではライセンスに有効期限はなく、1回買い切りとなります。
ただしメジャーバージョンUp(ver1.x系 → ver2.x系へのVersionUp)の場合、
追加料金がかかる可能性は否定されていません。
このお値段を高いと思うかは人それぞれかと思いますが、個人的にはありだなと思うレベルでした。
(とはいえ当分は購入予定なしです。理由は後述します。)
なお、1ライセンスあたり3デバイスまでの適用が可能で、試用期間は15日間となるようです。
冒頭で触れた様に、β版からの更新でver1.xになった方は強制的に試用期間に移行となっているはずなので
15日経過後は使用できなくなるかと思われます。
ライセンスの購入・適用
ライセンスコードの購入はFastSpringで行います。
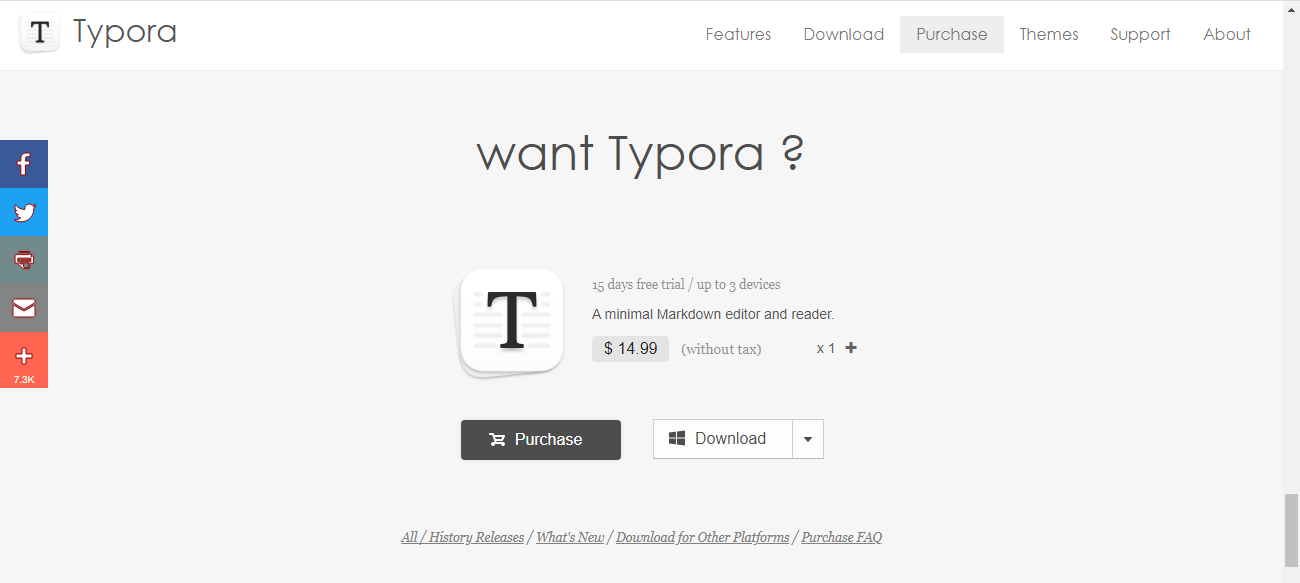
Typora公式で「Purchase」選択・押下後、表示される画面は英語となっています。
日本円で購入したい場合は、右上の国を「Japan」に変更しましょう。
変更後、以下の画面となります。
支払い方法は「Credit/Debit」「PayPal」「WIRETRANSFER」のいずれか。
必要事項を記入の上、支払うと入力したメールアドレスにライセンスコードが送信されます。
ライセンスコードを手に入れたら、Typoraを起動してActivateしておきます。
Help→My License… でライセンス入力画面が開くので、上記でライセンス取得に使用したメールアドレスと
ライセンスコードを入力し、Activateを押下しましょう。
なお、1ライセンスあたり3デバイスを超過して登録した場合、
一番最初に登録したデバイスから自動的に非Activate化されるようです。
過去にTyporaを使用したデバイスで非Activate化し忘れた場合も、
新しいデバイスで登録すれば良いということですね。
ライセンスを当分購入しない理由
個人的にTyporaは最終β版でもかなり使えるMarkdownエディタでした。
現在リリースされている1.x系も最終β版からあまり変更がなく、
かつこのβ版はまだ無料で利用できる状態にあります。
となると当分はβ版でいいかな・・・というのが理由です。
今後リリース版で新たに使い勝手の良い機能が追加されたり、不具合修正の状況などを考慮して
購入してもいいかなと思うタイミングで購入しようかと思っています。
Typora(β版)を無料で使用する
ver1.x系は有料になったものの、β版についてはこれまで通り無料で利用が可能となります。(2021/12/16現在)
詳しくはライセンス契約を参照してください。
TyporaはversionのUp・Down を自由にできる仕様になっているため、過去のインストーラを実行すれば
容易にダウングレードが可能です。(ver1.x系にした場合も、β版に戻すことが可能)
もちろん新規インストールも同様に可能です。
以下でTypora(β版)をインストールする方法を記載しておきます。
まず以下画面で「History Releases」を選択します。
「Dev / Beta Releases」から「old macOS beta」または「old WIndows / Linux beta」を選択します。
以下は「old Windows / Linux beta」を選択した際の遷移先です。
OSに対応するリンクをクリックするとインストーラがダウンロードされます。
ダウンロードされたインストーラでインストールをすることにより、選択したバージョンの
β版Typoraを使用できるようになります。
まとめ
以上、①正式版の利用方法、②引き続きβ版を利用する方法を紹介しました。
別のMarkdownエディタに乗り換えるのも一つの手かとは思いますが、
β版もまだまだ使える状態ではあるので、(最終β版で十分満足していた方などは)
この方法を取るのも良いのではないでしょうか。
なお現時点ではβ版のリンクは残されていますが、今後消える可能性がないとはいえません。
今後もβ版を引き続き利用する方は、最新のβ版インストーラを念のため残しておいた方が良いでしょう。
今回はこのへんで。ではまた!
2021年12月12日日曜日
CSSでRadioButtonやCheckBoxをカスタマイズ
今回はググればすぐ出てくる内容ですが、自分用にメモ。
■ RadioButtonのカスタマイズ
input(RadioButton)のidとlabelのforを一致させます。
あとはそれらを囲ってるdivに適用するclassを作るだけ。
とりあえずボタン風にしました。
See the Pen CustomRadioButton by Y Mori (@ymdevx3) on CodePen.
■ CheckBoxのカスタマイズ
こちらもRadioButton同様、input(CheckBox)のidとlabelのforを一致させます。
あとはそれらを囲ってるdivに適用するclassを作るだけ。
こちらもとりあえずボタン風にしました。
disabledにするにはinput(CheckBox)をdisabledにするだけ。
disabledを指定するとなるとスタイルに.(checkBoxのclass):enabledと.(checkBoxのclass):disabledが必要。
さらにチェックがON/OFFでもスタイルを分けるなら.(checkBoxのclass):enabled:checkedと.(checkBoxのclass):enabled:not(checked)と分ける。
で、それぞれに表示用classの:hoverと:activeを用意する。
See the Pen CustomCheckBox by Y Mori (@ymdevx3) on CodePen.
■ ポイント
1. もうすでに書いてますが、inputのradioやcheckboxのidと
実際に表示するlabelのforを合わせる。
2. inputタグをdisplay: none;で隠す。
3. 表示するスタイルを作成して適用する。
■ さいごに
実際にやってしまえば大した話ではありませんでしたが、まぁ自分用に残しておきます。 inputタグは非表示にしてしまうので、表示する側のスタイルは好きなようにできますね。 CheckBoxなんかは今風にToggleとかが良いんですかね。また時間のある時にでも良い感じのToggleのCSSがないか探してみます。
以上、もりもりでした。2021年12月5日日曜日
Animazeでバーチャル美少女に受肉してみる
こんにちは、やっまむーです。
以前、会社で『バ美肉』について話題に出したことがあります。
かく言う私も言葉は知っていても、実際にどんな機材が必要になるかなど、詳しいことは知りませんでした。
なので、今回は実際に『バ美肉』をするために必要なものと、手順を調べてみました。
必要なもの
今回は「Animaze」というソフトを使ってやってみます。
さらに、使用するアバターも簡単にですが作ることにしました。
- Animaze by FaceRig(フェイストラッキング)
- Animaze Editor(3Dアバターデータの変換)
- VRoid Studio(3Dアバターの作成)
上記3つのソフトはいずれもSteamで配信されています。
基本無料で利用できるのでお試し用にちょうどいいかと思います。
あとは、Webカメラがあれば準備OKです。
3Dアバターを作る
VRoid Studioを使ってアバターを作ります。
初めてでも各パーツセットを組み合わせるだけで簡単にできます。
こだわると再現がないので、今回はセットパーツの組み合わせで作りました。
 |
| 見た目は趣味 |
完成したら、Animazeで取り込むためにVRM形式で出力します。
画面右上から「VRMエクスポート」を選択します。
出力設定のウィンドウでは配布に必要な情報を入力します。
今回はローカルで使用するだけなので、必須項目のみ入力しました。
これでアバターの準備は完了です。
Animaze用にデータを変換する
VRMのデータをAnimaze Editorに取り込んで、.avatarファイルに変換します。
エディターを起動し、「Assets」の「Import 3D Object」を選び、先ほど出力したVRMファイルを読み込みます。
 |
| インポート完了 |
変換は、左のツリーからファイル名を右クリックし、「Bundle」を選択します。
変換後の出力先を指定すると、完了です。
Animazeに取り込んで動かす
アバターが準備できたので、実際に受肉して動かします。
Animazeを起動し、「アバター」の「自分のアバター」で追加ボタンを押します。
先ほど作成したアバターを選択すると以下のようにアバターが切り替わりました。
 |
| バ美肉成功 |
実際に動かすとこのような感じです。(中身はおっさんです)
さらに、ここからZoomやTeams等にもビデオとして配信ができます。
 |
| Google Meetに配信した例 |
本格的にやろうと思うと、手足のモーションに対応したツールや機材等が必要になってきますが、Webカメラだけでもそれなりのものが簡単にできます。
皆さんも興味があれば一度やってみてはどうでしょうか。
ではではー。
2021年11月28日日曜日
AndroidタブレットをワイヤレスでPCのサブモニターに!?
こんにちは。よっしーです。
我が家では、ノートPCを使用しており、ノートPCの画面1つだと
表示領域も少ないので、サブモニターが欲しいな。
と常々考えていました。
ただ、そもそも置く場所もないし、広げるスペースもない。
ということで、購入を見送っていたのですが、
以前、Androidのタブレット(Lenovo Yoga Smart Tab)を
購入したものが、もしかして使えるかな?と思い、
タブレットをサブモニター化出来るか試してみました。
配線などはあまりごちゃごちゃしたくないので、
ワイヤレスで表示することを目標に調べたところ、
「spacedesk」というアプリに行きつきました。
ノートPC(Windows)は上記サイトからアプリをインストール。
Androidのタブレット側は、Playストアからアプリをインストール。
ノートPCとAndroidタブレットが同一wifiに接続している環境であれば
ワイヤレスでサブモニター化が出来ます。
小難しい設定なども特に必要なく、ノートPC側のspacedeskを立ち上げ、
タブレット側のspacedeskを立ち上げるだけで、簡単に繋がりました。
タブレット側はアプリを立ち上げて、Windows側のPCを選択するだけ。
超簡単です。
しかも、タブレットとさらにスマホも接続して、合わせて
3画面でサブモニター化することも可能でした。
ワイヤレスなので、若干の遅延はあるものの、充分実用レベルです。
しかも、タブレット側はピンチインアウトで拡縮が出来たり、
タブレット側からノートPC側を操作することも可能でした。
やってみるとやはりマルチディスプレイは使い勝手がよかったので、
しばらくはタブレットをサブモニターとして運用してみますw
皆さんも興味があれば一度試してみて下さい。
ではまた~。
2021年11月19日金曜日
社員旅行に行ってきました!
2021年11月13日土曜日
XAMLのお勉強メモ
ずいぶんお久しぶりの投稿となります。ざわです。
はじめに
社内でアプリを作るにあたりクロスプラットフォーム開発で「.NET MAUI」でやりましょうと。
そこでXAMLのお勉強を始めてみました。
初歩の初歩レベルからですが、ちょこちょこ触って試してみたことをメモっていきたいと思います。
動作環境
・Windows10
・Microsoft Visual Studio Community 2022 Preview 7.0
・Xamarin.Forms
(.NET MAUI が目的なのですが、まずは情報の多い Xamarin.Forms を使ってみます)
試してみたこと
- MainPageに画面遷移用のボタンを追加し、別のページ(Page1.xaml) に遷移
- 画面遷移用ボタンに画像を表示
- Page1.xaml によく使いそうなコントロールを配置
0.準備
1) 「モバイル アプリ(Xamarin.Forms) C#」で空の新規プロジェクトを作成
2) 新しいXAMLページを追加
新しい項目追加で「コンテンツページ」を選択
1.MainPageに画面遷移用のボタンを追加し、別のページ(Page1.xaml) に遷移
1) MainPage.xaml に画面遷移用のボタンを追加
23行目の
<Button x:Name="button1" Text="次ページ" Clicked="button1_Clicked"
これを追加すると、
C#プログラム(MainPage.xaml.cs)にボタンクリックイベントが自動で作成されます。
2) ボタンクリックイベントに Page1.xaml に画面遷移するコードを追加
イベントに Page1.xaml に画面遷移するコードを追加しますが、
その前に、ページのナビゲーションを行うには、
アプリで最初に表示する画面をNavigationPageクラス にする必要がある、とのことなので、
プロジェクトのAppクラスのコンストラクタ(App.xaml.cs)を 次のように書き換えます。
public App(){InitializeComponent();//MainPage = new MainPage();MainPage = new NavigationPage(new App1.MainPage());}
MainPage.xaml.cs のボタンクリックイベントでは、
Navigation の PushAsyncメソッドを呼びます。
(モーダル表示でページ遷移する方法)
private void button1_Clicked(object sender, EventArgs e){Navigation.PushAsync(new Page1());}
■実行結果
2.ボタンに画像を表示
スマホアプリのボタンはもっとおしゃれでなきゃ、と思い、ボタンコントロールに画像を表示してみることにしました。
1) 表示したい画像ファイルをソリューションの以下ディレクトリに配置
Androidプロジェクト: \Resources\drawable
iOSプロジェクト: \Resources
Image1.png を配置
2) 画像ファイルのプロパティでビルドアクションを設定
Androidプロジェクト: AndroidResource
iOSプロジェクト: BundleResource
3) 上の1.1)で追加したMainPage.xaml の ボタンコントロール を以下のように変更
(ImageSource プロパティに画像ファイルをバインド)
<Button x:Name="button1" Clicked="button1_Clicked" ImageSource="Image1.png" />
■実行結果
いまいちの仕上がりですが、まぁ、今日のとこはこれくらいで。。
3.Page1.xaml によく使いそうなコントロールを配置
Page1.xaml にテキスト、日付、時刻などのコントロールを配置してみます。
XAMLではレイアウトコントロールの上に、子要素となるテキスト等のコントロールを配置しますが、
今回は「StackLayout」と「Grid」で試してみようと思います。
<レイアウトコントロール>
・StackLayout
・AbsoluteLayout
・RelativeLayout
・Grid
・FlexLayout
StackLayout 版
<StackLayout BackgroundColor="Azure"><Label Text="タイトル:" Margin="20" /><Entry Placeholder="タイトル" x:Name="title" Margin="30, 0, 30, 10"/><Label Text="日付:" Margin="20" /><DatePicker x:Name="datePicker"Format="D"Margin="30, 0, 30, 10"DateSelected="OnDateSelected" /><Label Text="時刻:" Margin="20" /><TimePicker x:Name="timePicker"Time="11:00:00"Format="T"Margin="30, 0, 30, 10"PropertyChanged="OnTimePickerPropertyChanged" /><Label Text="メモ:" Margin="20" /><Editor x:Name="editor" Margin="30, 0, 30, 10" HeightRequest="80" /></StackLayout>
■実行結果
Grid 版
<Grid><Grid.RowDefinitions><RowDefinition /><RowDefinition /><RowDefinition /><RowDefinition /><RowDefinition Height="4*" /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition Width="3*" /></Grid.ColumnDefinitions><BoxView Grid.Row="0" Grid.ColumnSpan="2" Color="Blue" /><Label Grid.Row="0" Grid.ColumnSpan="2" Text="画面タイトル"HorizontalOptions="Center" VerticalOptions="Center" FontSize="Large" FontAttributes="Bold" /><Label Grid.Row="1" Grid.Column="0" Text="タイトル:"HorizontalOptions="Center" VerticalOptions="Center" /><Entry Grid.Row="1" Grid.Column="1" Placeholder="タイトル" x:Name="title" /><Label Grid.Row="2" Grid.Column="0" Text="日付:"HorizontalOptions="Center" VerticalOptions="Center" /><DatePicker Grid.Row="2" Grid.Column="1"x:Name="datePicker"Format="D"DateSelected="OnDateSelected" /><Label Grid.Row="3" Grid.Column="0" Text="時刻:"HorizontalOptions="Center" VerticalOptions="Center" /><TimePicker Grid.Row="3" Grid.Column="1"x:Name="timePicker"Time="11:00:00"Format="T"PropertyChanged="OnTimePickerPropertyChanged" /><BoxView Grid.Row="4" Grid.Column="0" Color="Orange" /><Label Grid.Row="4" Grid.Column="0" Text="メモ:"HorizontalOptions="Center" VerticalOptions="Center" /><BoxView Grid.Row="4" Grid.Column="1" Color="Orange" /><Editor Grid.Row="4" Grid.Column="1" x:Name="editor" HeightRequest="80" /></Grid>
■実行結果
・Gridを5行2列で定義
・1行目~4行目は同じ行高さで5行目(メモ欄)だけ 他の行の4倍の高さを設定
<RowDefinition Height="4*" />
・2列目は1列目の3倍の幅を設定。
<ColumnDefinition Width="3*" />
・1行目(画面タイトル欄)は Grid.ColumnSpan でセル結合。
Grid.ColumnSpan="2"
(Gridの分割が分かるように一部背景色を設定しています)
Fin
XAMLのホットリロード機能が使えたのでリアルタイムに修正が反映されて便利でした。
次はもう少しシュッとしたつくりの画面をご紹介できるようにしたいと思います。
それではまた。
2021年11月5日金曜日
Typora(Markdownエディタ)の紹介⑤ ~フロー図を作成する~
おはようございます。ひっくです。
今回も、MarkdownエディタのTyporaを取り扱います。
Typora関連記事
→第1回 はこちら Typora(Markdownエディタ)の紹介①
→第2回 はこちら Typora(Markdownエディタ)の紹介② ~画像の保存先を変更する~
→第3回 はこちら Typora(Markdownエディタ)の紹介③ ~数式を編集する~
→第4回 はこちら Typora(Markdownエディタ)の紹介④ ~シーケンス図を作成する~
→第6回 はこちら TyporaVer1.x リリースに伴い有料化(でもベータ版はまだまだ無料利用可能)
→第7回 はこちら Typora(Markdownエディタ)の紹介⑥ ~クラス図を作成する~
今回は図式(フロー図)の記載方法を紹介します。
Typora バージョン
今回確認するTyporaバージョンは、「0.11.13(beta)」となります。
拡張機能の有効化
※ 第4回(シーケンス図の作成) と同内容となります。既に有効化されている方は読み飛ばしてください。
Markdownで図を作成できる設定となっているか確認します。
設定は、「ファイル」→「設定」→「Markdown」→「文法サポート」から変更できます。
以下赤枠の設定がチェックONになっていればOKです。
フロー図の記法 (flowchart.js)
Typoraでは「flowchart.js」を使用してフロー図を作成することができます。
以下にフロー図を作成する方法を紹介します。
-
バッククォート「`」× 3 を記載した後、続けて「flow」と記載します。
これで、「flowchart.js」を使用してフロー図を作成するモードになります。
【選択後】のカーソル表示部分に、「flowchart.js」の構文を使用して作図していきます。
初期表示でフロー図が表示されます。
-
【入力時】
-
【選択後】
-
-
以下は作図した際の記載例です。
入力欄には、以下のような記載をしています。
st=>start: ログイン処理開始:>http://www.google.com e=>end: ログイン処理 終了 opMsg=>operation: 入力値不正 メッセージ表示 opMsg1=>operation: ID存在なしメッセージ表示 opChk=>operation: ID、パスワード入力値チェック subChk=>subroutine: ID存在チェック cond=>condition: 入力値が 不正な値? cond2=>condition: ID存在 チェック結果? ioLog=>inputoutput: 操作ログ出力 st->opChk->cond cond(true@No)->subChk->cond2->e cond2(false@No)->opMsg1->ioLog->e cond(false@Yes)->opMsg->ioLog(left)->e cond2(true@Yes)->e構文の詳細は 「flowchart.js」のGitHub ReadMe.md で確認可能ですが、
簡単に紹介すると、2つ覚えなければいけない構文があります。
①各ノードを定義する構文
「ノード変数名=>ノードタイプ: ノードテキスト |ノード表示装飾(※) :>URLリンク(※)」
※はオプション項目。
②接続を定義する構文
「ノード変数名->ノード変数名(方向:[ top / left / right / bottom ])」
ノードを定義して、各ノードを接続することでフロー図を作成していくことができます。
基本となる構文さえ覚えてしまえば、後は自由に作成することができます。
以下は個人的な感想となります。(注意すべき点や、考えられる使用用途等を挙げてみました。)
-
上記例の「ログイン処理 開始」をクリックしてみてください。
リンクURLとしてGoogleの検索ページを設定しているので、そちらに遷移します。
リンクURLはどのノードに対しても設定することができます。
例えばGitHubの該当URLを付記すれば、対応するソースとの対応関係が
すぐに確認できるので使い勝手が良くなるかもしれません。
-
ノード変数名は分かりやすい変数名とする方が良いでしょう。
似た変数名が多いと、各ノードを接続する際に、ノードに対応する変数を
探す手間が増えそうです。
-
条件分岐のノードは、ノードテキストを改行する方が図が小さくなりやすく
見やすいフロー図を作成できるようになるかと思います。
他のノードでも改行は許可されるため、必要に応じて使用した方が良いでしょう。
-
ノード接続時の方向(left等)は必ず記載しなければならない訳ではありません。
ただ、多方面から接続される場合や、ノード下部にスペースがない場合に
接続線が乱れる(※)ことがあります。
このような場合は、方向を記載して調整するのが良いでしょう。
※上記例の「cond(false@Yes)->opMsg->ioLog(left)->e」記載について、
方向情報を削除した際の表示例が、以下となります。
-
まとめ
Typoraで図式(フロー図)を作図する方法について、今回は紹介しました。
複雑になってくると各ノード間の接続が作成しづらくなるので、慣れが必要かもしれません。
ですが、ぱぱっと簡易的なフロー図を作成したい場合には、便利かと思います。
興味を持った方は是非一度作成してみてください。
今回はこのへんで。ではまた!