こんにちは。よっしーです。
今日はお仕事のお話。
仕事でシステム設計をするとき、設計書作成にはいつも「Excel」を使っていました。
今まではそれでよかったのですが、ここ最近、仕事先は「脱Excel」の流れが来ていて、
ついに「Excel」での設計書作成が禁止となってしまいました。。。
UMLなどは、Excelで書いていたので、それに代わるツールをどうするか。
という話しになったのですが、最近では Visual Studio Code でいろいろ出来る。
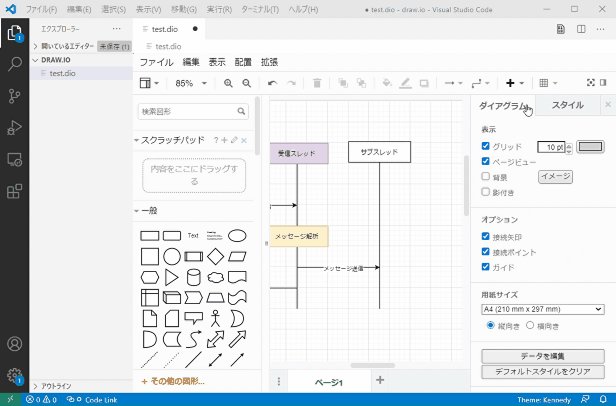
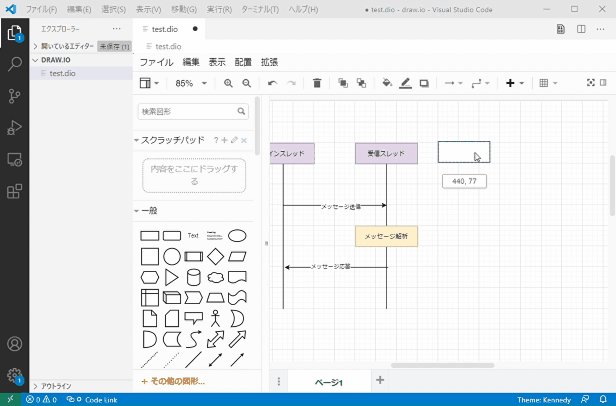
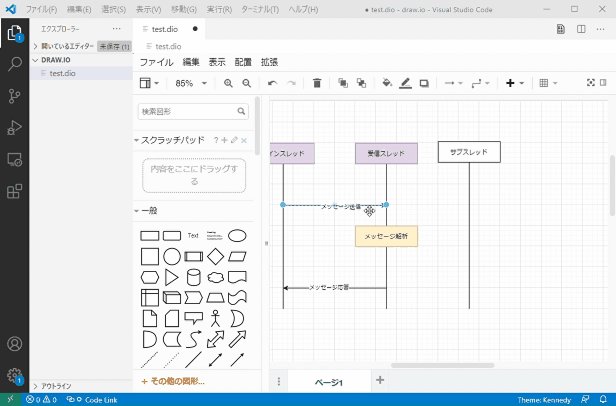
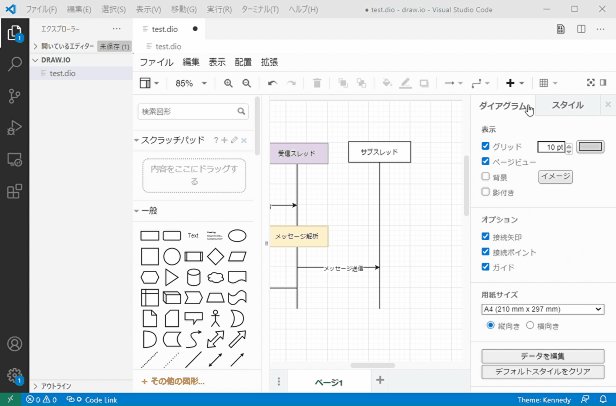
ということがわかり、拡張機能として使える「Draw.io」を使ってみることにしました。
拡張機能から「Draw.io Integration」を選択してインストールします。
dio もしくは drawio という拡張子でファイルを作成すると認識してくれます。
使い勝手は「Visio」みたいな感じで、作図だけでいえば「Excel」よりも優秀な感じがします。
さらにこれのいいところは、SVG形式で出力できること。
SVGは画像ファイルですが、一般的な画像ファイルのように色情報の集合体(ビットマップ)ではなく、
ベクター情報(点の座標とそれらを結ぶ線など)で表現されていて、ファイル自体がテキストファイルになるので、
例えば画像内の文章をgrepなどで引っ掛けることが出来ます。
※ JPEG/PNGの資料からは文字列検索出来ませんが、SVGだと検索出来るので、
資料を探し当てる際に便利です!!
SVGで出力し、マークダウン形式で設計書を作ってみると以下のようになります。
マークダウンなどもすべて Visual Studio Code上で作成、閲覧することが出来ます。
本当に Visual Studio Code でなんでもできちゃいますね。
UML図の作成についても使い勝手が良かったですし、慣れれば Excel よりも
生産性が出るような気がします。
皆さんも Visual Studio Code でいろいろやってみてはいかがでしょうか。
ではまた~。






0 件のコメント:
コメントを投稿