2021年12月24日金曜日
e-Govの良くないところ(の一つ)
2021年12月17日金曜日
TyporaVer1.x リリースに伴い有料化(でもベータ版はまだまだ無料利用可能)
おはようございます。ひっくです。
これまで紹介してきたMarkdownエディタのTyporaですが、
先日(2021/11/23) 正式版(ver1.x系)がリリースされました。
Typoraの更新が表示されたのでいつも通りUpdateを選択したらversionが上がっていて、
とうとうこの日が来たかと思われた方も多いのではないでしょうか。
今回はTypora正式版リリースに際し、①正式版の利用方法、②引き続きβ版を利用する方法を紹介します。
Typora関連記事
→第1回 はこちら Typora(Markdownエディタ)の紹介①
→第2回 はこちら Typora(Markdownエディタ)の紹介② ~画像の保存先を変更する~
→第3回 はこちら Typora(Markdownエディタ)の紹介③ ~数式を編集する~
→第4回 はこちら Typora(Markdownエディタ)の紹介④ ~シーケンス図を作成する~
→第5回 はこちら Typora(Markdownエディタ)の紹介⑤ ~フロー図を作成する~
→第7回 はこちら Typora(Markdownエディタ)の紹介⑥ ~クラス図を作成する~
Typora ver1.x系リリースで何が変わるか
正式版のリリースに伴い、ver1.x系は有料化されることとなります。
また、最終β版から多少の機能改善が含まれているようです。
詳細については、ver1.0の内容に詳しく載っていますので、こちらを参照してください。
β版の頃からver1.x のリリースで有料化されることはアナウンスがあったため、気になるのはそのお値段。
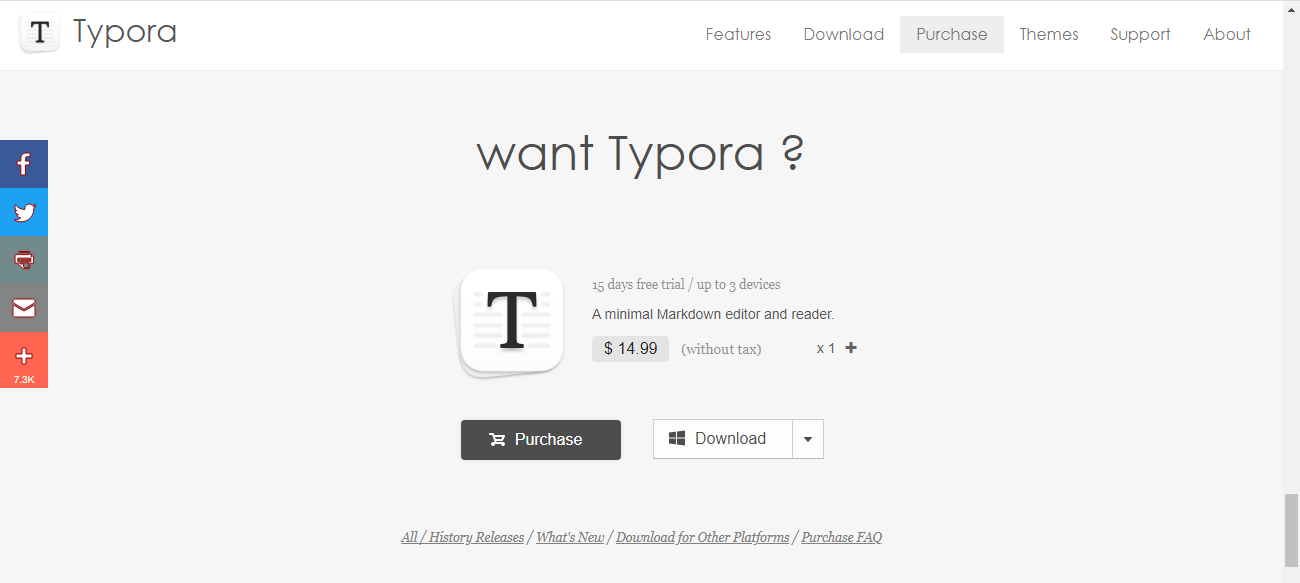
1ライセンス税抜き$14.99、日本円だと1937(約2000)円でした。
現時点ではライセンスに有効期限はなく、1回買い切りとなります。
ただしメジャーバージョンUp(ver1.x系 → ver2.x系へのVersionUp)の場合、
追加料金がかかる可能性は否定されていません。
このお値段を高いと思うかは人それぞれかと思いますが、個人的にはありだなと思うレベルでした。
(とはいえ当分は購入予定なしです。理由は後述します。)
なお、1ライセンスあたり3デバイスまでの適用が可能で、試用期間は15日間となるようです。
冒頭で触れた様に、β版からの更新でver1.xになった方は強制的に試用期間に移行となっているはずなので
15日経過後は使用できなくなるかと思われます。
ライセンスの購入・適用
ライセンスコードの購入はFastSpringで行います。
Typora公式で「Purchase」選択・押下後、表示される画面は英語となっています。
日本円で購入したい場合は、右上の国を「Japan」に変更しましょう。
変更後、以下の画面となります。
支払い方法は「Credit/Debit」「PayPal」「WIRETRANSFER」のいずれか。
必要事項を記入の上、支払うと入力したメールアドレスにライセンスコードが送信されます。
ライセンスコードを手に入れたら、Typoraを起動してActivateしておきます。
Help→My License… でライセンス入力画面が開くので、上記でライセンス取得に使用したメールアドレスと
ライセンスコードを入力し、Activateを押下しましょう。
なお、1ライセンスあたり3デバイスを超過して登録した場合、
一番最初に登録したデバイスから自動的に非Activate化されるようです。
過去にTyporaを使用したデバイスで非Activate化し忘れた場合も、
新しいデバイスで登録すれば良いということですね。
ライセンスを当分購入しない理由
個人的にTyporaは最終β版でもかなり使えるMarkdownエディタでした。
現在リリースされている1.x系も最終β版からあまり変更がなく、
かつこのβ版はまだ無料で利用できる状態にあります。
となると当分はβ版でいいかな・・・というのが理由です。
今後リリース版で新たに使い勝手の良い機能が追加されたり、不具合修正の状況などを考慮して
購入してもいいかなと思うタイミングで購入しようかと思っています。
Typora(β版)を無料で使用する
ver1.x系は有料になったものの、β版についてはこれまで通り無料で利用が可能となります。(2021/12/16現在)
詳しくはライセンス契約を参照してください。
TyporaはversionのUp・Down を自由にできる仕様になっているため、過去のインストーラを実行すれば
容易にダウングレードが可能です。(ver1.x系にした場合も、β版に戻すことが可能)
もちろん新規インストールも同様に可能です。
以下でTypora(β版)をインストールする方法を記載しておきます。
まず以下画面で「History Releases」を選択します。
「Dev / Beta Releases」から「old macOS beta」または「old WIndows / Linux beta」を選択します。
以下は「old Windows / Linux beta」を選択した際の遷移先です。
OSに対応するリンクをクリックするとインストーラがダウンロードされます。
ダウンロードされたインストーラでインストールをすることにより、選択したバージョンの
β版Typoraを使用できるようになります。
まとめ
以上、①正式版の利用方法、②引き続きβ版を利用する方法を紹介しました。
別のMarkdownエディタに乗り換えるのも一つの手かとは思いますが、
β版もまだまだ使える状態ではあるので、(最終β版で十分満足していた方などは)
この方法を取るのも良いのではないでしょうか。
なお現時点ではβ版のリンクは残されていますが、今後消える可能性がないとはいえません。
今後もβ版を引き続き利用する方は、最新のβ版インストーラを念のため残しておいた方が良いでしょう。
今回はこのへんで。ではまた!
2021年12月12日日曜日
CSSでRadioButtonやCheckBoxをカスタマイズ
今回はググればすぐ出てくる内容ですが、自分用にメモ。
■ RadioButtonのカスタマイズ
input(RadioButton)のidとlabelのforを一致させます。
あとはそれらを囲ってるdivに適用するclassを作るだけ。
とりあえずボタン風にしました。
See the Pen CustomRadioButton by Y Mori (@ymdevx3) on CodePen.
■ CheckBoxのカスタマイズ
こちらもRadioButton同様、input(CheckBox)のidとlabelのforを一致させます。
あとはそれらを囲ってるdivに適用するclassを作るだけ。
こちらもとりあえずボタン風にしました。
disabledにするにはinput(CheckBox)をdisabledにするだけ。
disabledを指定するとなるとスタイルに.(checkBoxのclass):enabledと.(checkBoxのclass):disabledが必要。
さらにチェックがON/OFFでもスタイルを分けるなら.(checkBoxのclass):enabled:checkedと.(checkBoxのclass):enabled:not(checked)と分ける。
で、それぞれに表示用classの:hoverと:activeを用意する。
See the Pen CustomCheckBox by Y Mori (@ymdevx3) on CodePen.
■ ポイント
1. もうすでに書いてますが、inputのradioやcheckboxのidと
実際に表示するlabelのforを合わせる。
2. inputタグをdisplay: none;で隠す。
3. 表示するスタイルを作成して適用する。
■ さいごに
実際にやってしまえば大した話ではありませんでしたが、まぁ自分用に残しておきます。 inputタグは非表示にしてしまうので、表示する側のスタイルは好きなようにできますね。 CheckBoxなんかは今風にToggleとかが良いんですかね。また時間のある時にでも良い感じのToggleのCSSがないか探してみます。
以上、もりもりでした。2021年12月5日日曜日
Animazeでバーチャル美少女に受肉してみる
こんにちは、やっまむーです。
以前、会社で『バ美肉』について話題に出したことがあります。
かく言う私も言葉は知っていても、実際にどんな機材が必要になるかなど、詳しいことは知りませんでした。
なので、今回は実際に『バ美肉』をするために必要なものと、手順を調べてみました。
必要なもの
今回は「Animaze」というソフトを使ってやってみます。
さらに、使用するアバターも簡単にですが作ることにしました。
- Animaze by FaceRig(フェイストラッキング)
- Animaze Editor(3Dアバターデータの変換)
- VRoid Studio(3Dアバターの作成)
上記3つのソフトはいずれもSteamで配信されています。
基本無料で利用できるのでお試し用にちょうどいいかと思います。
あとは、Webカメラがあれば準備OKです。
3Dアバターを作る
VRoid Studioを使ってアバターを作ります。
初めてでも各パーツセットを組み合わせるだけで簡単にできます。
こだわると再現がないので、今回はセットパーツの組み合わせで作りました。
 |
| 見た目は趣味 |
完成したら、Animazeで取り込むためにVRM形式で出力します。
画面右上から「VRMエクスポート」を選択します。
出力設定のウィンドウでは配布に必要な情報を入力します。
今回はローカルで使用するだけなので、必須項目のみ入力しました。
これでアバターの準備は完了です。
Animaze用にデータを変換する
VRMのデータをAnimaze Editorに取り込んで、.avatarファイルに変換します。
エディターを起動し、「Assets」の「Import 3D Object」を選び、先ほど出力したVRMファイルを読み込みます。
 |
| インポート完了 |
変換は、左のツリーからファイル名を右クリックし、「Bundle」を選択します。
変換後の出力先を指定すると、完了です。
Animazeに取り込んで動かす
アバターが準備できたので、実際に受肉して動かします。
Animazeを起動し、「アバター」の「自分のアバター」で追加ボタンを押します。
先ほど作成したアバターを選択すると以下のようにアバターが切り替わりました。
 |
| バ美肉成功 |
実際に動かすとこのような感じです。(中身はおっさんです)
さらに、ここからZoomやTeams等にもビデオとして配信ができます。
 |
| Google Meetに配信した例 |
本格的にやろうと思うと、手足のモーションに対応したツールや機材等が必要になってきますが、Webカメラだけでもそれなりのものが簡単にできます。
皆さんも興味があれば一度やってみてはどうでしょうか。
ではではー。