2021年7月30日金曜日
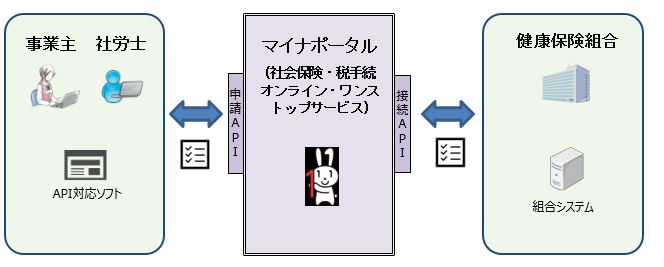
マイナポータルAPIを使って算定基礎届を提出してみた!
2021年7月25日日曜日
43UD79Tにモニターアームを取り付ける
こんにちは。やっまむーです。
子供部屋を作るためにこれまで使っていたPC部屋を明け渡すことになりました。
移動にあたり、これまで壁付けしていた机を写真のような向きに変更することにしました。
 |
| いわゆる社長室みたいな配置 |
ただ、モニターが巨大なうえ、子供達も行き交う場所になるので標準の足だと少しバランスが悪そうです。
そこでモニターアームを導入することにしました。
デカくて重い
今使っているモニターはLGの43UD79T-Bです。
『大画面は正義!』と40インチ以上の4kモニターで、価格の手頃なものを選びました。
個人的にとても満足しています。
ところが、モニターアームを選ぼうとすると色々やっかいな事がわかりました。
- モニターの重量が約13kg
- 40インチ以上に対応した製品が少ない
- 条件にあっても価格が高い
モニターアームだとエルゴトロンが有名ですが、1万円台のエルゴトロン LXだと30インチクラスで11kgぐらいまでしかサポートしておらず、とても支えて持ち上げることはできません。
かと言って、40インチ以上に対応したエルゴトロン HXだと2万7千円くらいになります。
また、中には13kgまで対応した製品もありますが、重量がギリギリのため傾いてしまったり、ほとんど浮かせることができないといったレビューが見受けられました。
個人的に標準の足より少し高い位置に持ち上げたかったので、これらも候補から外れます。
そんな中見つけたのが、AVLT-DM40-1-JPというモニターアームです。
探していた条件に見事合致、価格も1万3千円と手頃です。
さっそくポチって設置していきます。
AVLT-DM40-1-JPを設置する
こちらが届いた商品です。
 |
| 怪しい日本語訳が不安を煽ります… |
ちなみにこちらはVESA規格で100mm×100mmまでをサポートしています。
しかし、モニター側は200mm×200mmなので変換プレートが必要になります。
今回はLGの43インチモニターで写真付きレビューが載っていたEAYHMのVESA変換プレートを選びました。
物によってはモニター側の加工や、干渉しないようにスペーサーが必要になる場合があります。
こちらはそういった事もなくジャストフィットしました。
 |
| 周囲に干渉する事なく設置完了 |
モニターアームのVESAプレートもしっかりと固定します。
 |
| VESAプレートの六角ネジはしっかり締める事を推奨、ぐらつきやすいです |
次はアーム台座を机に設置していきます。
こちらは特に難しいことは無く、手順に従い組み立てていきます。
続いてモニターをアームに掛けます。
手で持ち上げてアームの強さを確認しながらガススプリングの強さを調整していきます。
 |
| 浮いた! |
最後は各所のネジを調整して完成です。
ケーブルカバーもあるので、配線も美しく仕上げられます。
 |
| DPケーブルと電源ケーブルを通してみる |
ちなみに、最初組み立てた時にVESAプレートの六角ネジをきちんと締めることを忘れており、浮いた後に左右に少し傾いてしまいました。
この注意点は取扱説明書とは別の紙に記載されており、読み飛ばしていた事が原因です。
 |
| 写真中央の小さいプレート部、ここが緩んでいると傾きます |
傾き以外は特にトラブルも無く、非常に満足のいったモニターアームでした。
40インチ以上で重量のあるモニターを利用している場合は、一度検討してみてはいかがでしょうか。
ではではー。
2021年7月16日金曜日
HUAWEIヘルスケアアプリの「ダイナミック追跡」でトラッキング動画を作ってみる!
こんにちは。よっしーです。
以前「スマートウォッチで心拍数のデータを取る!」という記事を書きましたが、
ヘルスケアアプリに「ダイナミック追跡」という機能が追加されたので、
今回はそれを紹介したいと思います。
HUAWEIのヘルスケアアプリで「ランニング」や「サイクリング」の記録を取ると、
アプリ上からデータを見ることが出来ます。
1回分のデータを見る時に「ダイナミック追跡」という機能があり、
イイ感じにトラッキング記録を動画にしてくれます。
実際に出力してみた動画が以下です。
途中で撮影した写真なんかも自動的に演出として使用してくれるため、
(撮影した位置とマップがリンクしてるところがステキですね)
ユーザーが動画を作り込む必要がなく、簡単にそれっぽい動画にしてくれます。
また、カスタマイズもいろいろと出来るので、音楽や写真の変更、
コメント表示などもある程度自分で設定することが可能です。
スマホ内でチャチャッっと動画出力してくれるので、
Twitter等、SNSへの投稿にも便利そうです。
今回紹介した機能は、スマートウォッチは不要で、
スマホアプリだけで完結する機能です。
自分で1から動画を作ろうとするとなかなか大変ですので、
こういった機能があるといいですよね。
興味があれば皆さんもぜひ試してみて下さい。良いフィットネスライフを~
ではまた~。
2021年7月9日金曜日
算定基礎届をe-Govで届け出してみた!
申請書の選択
「識別情報」って何だっけ?
申請書の提出
2021年7月2日金曜日
rowspanに0を指定してはいけない!?
おはようございます。
こんにちは。
こんばんは。
ドラゴンです。
rowspanに"0"が指定されていると、描画が崩れてしまうことがあったので、
各ブラウザでどのように表示されるのか見ていきたいと思います。
★検証ブラウザ★
・Internet Explorer
・Google Chrome
・Microsoft Edge
目次
概要
★確認用のソース★
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1">
<div>
<table border="1">
<tr>
<td rowspan="0">テスト1</td>
<td rowspan="1">テスト2</td>
</tr>
<tr>
<td rowspan="1">テスト3</td>
<td rowspan="1">テスト4</td>
</tr>
</table>
</div>
</form>
</body>
</html>
rowspanが0でも問題なく表示されるブラウザ⇒Internet Explorer

rowspanが0だと描画が崩れてしまうブラウザ⇒Google Chrome、Microsoft Edge
★Google Chromeでの表示★

★Microsoft Edgeでの表示★

解決策
Visual Studioで開発していると「検証 (XHTML5): この属性に使用できる値に '0' は含まれていません。」と 警告を出してもらえるので気を付けることができます。しかし、JavaScriptでrowspanを動的に計算しないといけない場合は警告がでないため、気がつきません。
なので、rowspanが1以下になる場合は、必ず1を設定するようにすれば問題ないかと思います。
最後に
Internet Explorerのサポート終了に伴い、Internet Explorerを使っていたシステムが他のブラウザに 移行していくことがこれからどんどん増えていくでしょう。 Internet Explorer以外のブラウザではどのように動作するのかのノウハウを今後貯めていきたいものですね。それでは、ドラゴンでした~~~。